Widget Settings
This section describes the settings of various widgets and their configuration options.
Devices Widget

This widget presents all Devices (Things) or connected Devices (Things) for specific Device groups/all Devices.
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Type | Specifies the type of Devices to include in the widget. Select either All, Connected Devices or Disconnected Devices. | ||
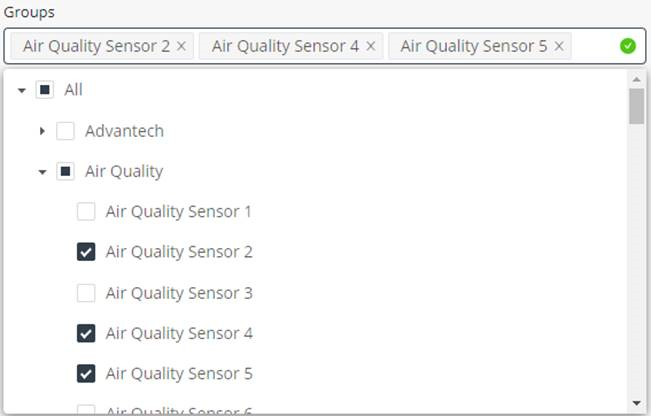
Groups | Specifies the group(s) to be included in the widget. | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
Last Readings Widget

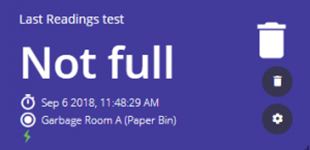
This widget shows the last reading value sent from the selected Device for a specified reading type. In addition, it shows the name of the Device, the Product icon (see page 102) and the timestamp sent by the Device in its payload for the reading.
The  icon indicates that the Device is connected.
icon indicates that the Device is connected.
 icon indicates that the Device is connected.
icon indicates that the Device is connected.Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Device | The Device to be included in the widget. | ||
Reading | Specifies the Device reading to be included in the widget. | ||
Display connection status | Select this check box to display the device's connection status. Clear this check box if you do not want to display the device's connection status on the widget. You might, for example, turn off the status for a virtual device since by default its status is Disconnected. | ||
Header font size | Specify the font size for headers. | ||
Value font size | Specify the font size for values. | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
Real Time Readings Widget


This widget shows a line chart for a reading type sent from the selected Device. The chart displays information since the day it was created. The time periods on the X-axis are set automatically based on the frequency at which the Device’s readings are sent.
When multiple readings of different Device types are selected to show on a single Chart, additional axes are added with the relevant label and unit.
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Device | The Device to be included in the widget. | ||
Reading | Specifies the Device reading to be included in the widget. These are events that were defined in the Product or events that IoT Platform accepts, even if they were not defined in the Product (for example, color changing, labels, icons and so on. The Reading drop-down list shows all the events that were defined in the Product Events tab, plus any other events that were not defined, but that were received from the Device. | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
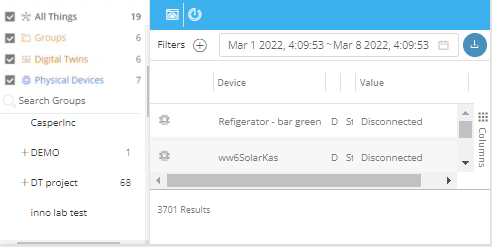
Aggregated Readings Widget

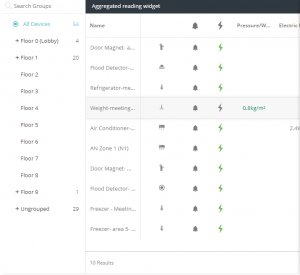
This widget creates a list of readings for specific Device groups/all Devices. The widget contains both a list of last readings and all readings. All information in the widget is read-only (not editable).
The widget shows the list of Devices in the left pane. The pane on the right presents two views. Click the relevant button to display the associated view –
• Last Readings View  – This view shows the last readings for each Device. Each row represents a different Device. For each Device, the reading value is according to the last reading sent by that Device.
– This view shows the last readings for each Device. Each row represents a different Device. For each Device, the reading value is according to the last reading sent by that Device.
 – This view shows the last readings for each Device. Each row represents a different Device. For each Device, the reading value is according to the last reading sent by that Device.
– This view shows the last readings for each Device. Each row represents a different Device. For each Device, the reading value is according to the last reading sent by that Device.
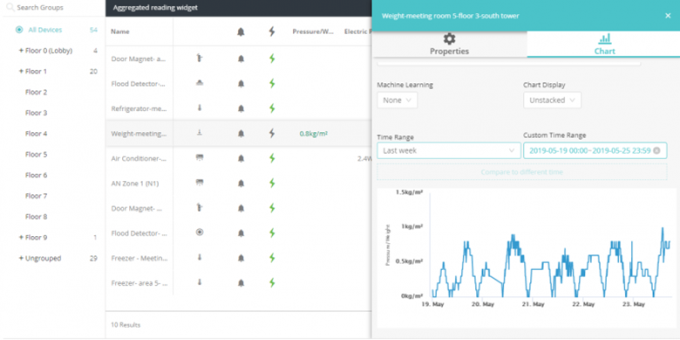
Click a Device row to view the properties and a chart for the associated reading.

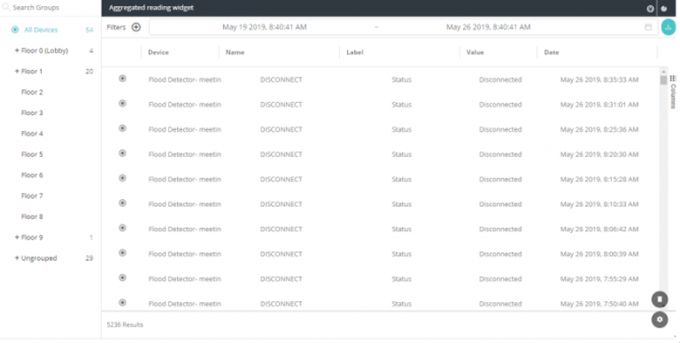
• Readings View 

This view shows the readings received from Devices. Each row represents a different reading, and specifies the Device from which it was received. A Device may appear in more than one row. The most recent readings display at the top of the list.

This view displays the following information for each Device reading:
Field | Description |
|---|---|
Icon | The icon representing the type of reading sent by the Device. |
Device | The name of the Device. |
Name | The name of the Event (reading) sent by the Device. |
Label | A user-defined name for the Event sent by the Device. |
Value | The value of the reading sent by the Device. |
Date | The date and time that the reading was sent by the Device. |
You can filter the view using the filters at the top of the pane. Click the  button to define a filter.
button to define a filter.
 button to define a filter.
button to define a filter.You can also filter by selecting a group in the tree in the left pane. Only one such filter can be applied at a time.
By default, the time range is from midnight of the previous day until the present time.
Click the  button to export to a PDF, Excel or CSV file.
button to export to a PDF, Excel or CSV file.
 button to export to a PDF, Excel or CSV file.
button to export to a PDF, Excel or CSV file.Configure the following settings for the widget –
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Show Devices Hierarchy | Check this check box to display the Device hierarchy in the left pane of the widget. | ||
View Groups | When checked, each row represents a different Group of Devices. The Group to which a Device belongs is defined when the Device is created. | ||
Devices | The Devices to be included in the widget. | ||
Readings | Specifies the Device readings to be included in the widget. These are events that were defined in the Product or events that IoT Platform accepts, even if they were not defined in the Product (for example, color changing, labels, icons and so on. The Readings drop-down list shows all the events that were defined in the Product Events tab, plus any other events that were not defined, but that were received from the Device. | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
Alarms Widget

This widget shows a count of the number of Alarms of a given severity for specific Device groups/all Devices. You can also create a separate widget for all open Alarms.
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Severity | Specifies the severity of the Alarm (major, minor, critical or warning). | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
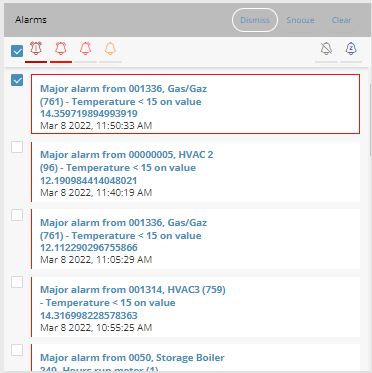
Alarms List Widget

This widget shows an editable list of all the Alarms triggered by the Devices in the selected Group(s), filtered by alarm severity and time. Alarms that appear in the Alarm list are linked to Events. Pressing an Alarm in the list accesses the Event section with the relevant Alarm selected and its details visible. An Alarm displays in the list each time it is triggered. For example, if an Alarm is triggered 10 times, it appears 10 times in the Alarm list.
The drop-down list at the top right of the widget enables you to specify the timeframe for the Alarms:
• Today
• Last 7 days
• last 30 days
• All
• Custom
The bell icons in the widget enable you filter the Alarm list to specify the severity of the Alarms to display in the widget. A bell with a line beneath it indicates that the alarm severity is selected, which means that it will display in the widget.
• Click the Dismiss Alarm  button to display only dismissed alarms.
button to display only dismissed alarms.
 button to display only dismissed alarms.
button to display only dismissed alarms.• Click the Snooze Alarm  button to display only snoozed alarms.
button to display only snoozed alarms.
 button to display only snoozed alarms.
button to display only snoozed alarms.Alarms cannot be deleted in the Alarm list. |
When you select the check box for an Alarm in the list, additional option buttons appear at the top right of the widget. These buttons enable you to dismiss an alarm, snooze an alarm or clear an alarm, respectively.
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Groups | Group(s) of Products to display in the widget. | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
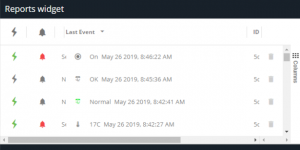
Reports Widget

This widget presents a table showing matching report results, based on the specified report query. Only one report can be displayed per widget.
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Entity | Specifies the entity to display in the widget, such as Devices, Products, Users and so on. | ||
Reports | Specifies the report to include in the widget. The drop-down menu lists all of the defined reports for the type of entity specified in the Entity field. | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
KPI Widget

This widget enables you to perform aggregation on a Device’s readings for a specific Device.
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Device | Specifies the Device to display in the widget. | ||
Reading | Specifies the reading for the Device. The drop-down menu lists all of the readings for the Device specified in the Device field. | ||
Display connection status | Select this check box to display the device's connection status. Clear this check box if you do not want to display the device's connection status on the widget. You might, for example, turn off the status for a virtual device since by default its status is Disconnected. | ||
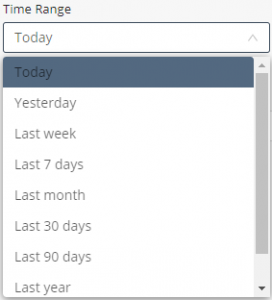
Time Range | Specifies the relative time range for the data to display in the widget. | ||
 | |||
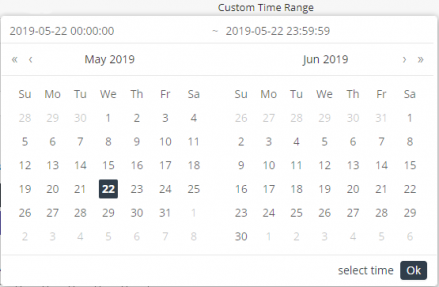
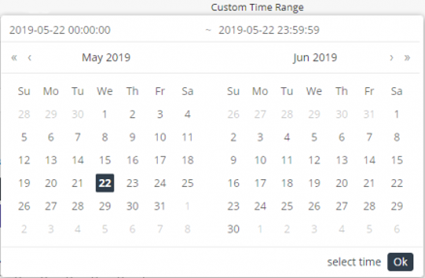
Custom Time Range | Enables you to define a custom time range for the data to display in the widget. | ||
 | |||
Analytics Function | Specifies the function to apply to the data. For telemetric data, you can select from: • Sum • Average • Min • Max • Count For status data, such as opening or closing a switch, you can only select Count. | ||
Header font size | Specify the font size for headers. | ||
Value font size | Specify the font size for values. | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
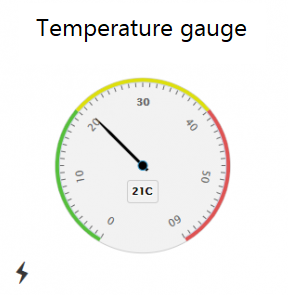
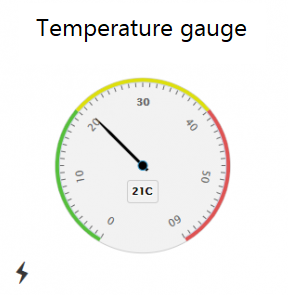
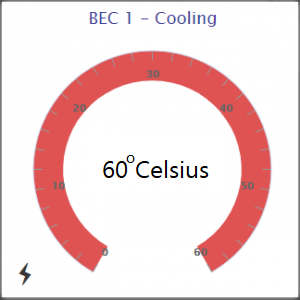
Gauge Widget

This widget shows a selected reading in a classic gauge form. You can set the colors for the different ranges of the gauge.
Configure the following settings for the widget - this widget has three tabs:
Field | Description | ||
|---|---|---|---|
Readings Tab This tab defines the reading to the display in the widget. Define the following settings On this tab | |||
Device | Specifies the Device whose reading to display in the widget. | ||
Reading | Select the reading to display in the widget. | ||
Display connection status | Select this check box to display the device's connection status. Clear this check box if you do not want to display the device's connection status on the widget. You might, for example, turn off the status for a virtual device since by default its status is Disconnected. | ||
Title | A free-text name for the widget, which displays at the top of the widget. | ||
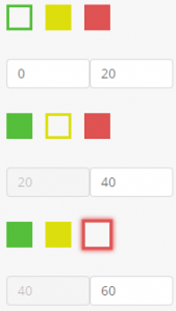
Gauge Colors | Sets the color for each value range. You can set a range for Red, Green and Yellow. After you set a color for a range, its box displays a border in that color, and is not color-filled (for example,  ). For example, the example below shows that the 0–20 range will display in green on the gauge, the range of 20–40 will display in yellow and the range of 40–60 will display in red. ). For example, the example below shows that the 0–20 range will display in green on the gauge, the range of 20–40 will display in yellow and the range of 40–60 will display in red. | ||
  | |||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). | ||
Analytics Tab This tab specifies the functions to apply to the selected reading. The settings On this tab are the same as those in the Readings tab, with the following addition: | |||
Analytics Function | Specifies the function to apply to the reading data. For telemetric data, you can select from: • Sum • Average • Min • Max • Count For status data, such as opening or closing a switch, you can only select Count. | ||
Duration Tab This tab indicates the amount of time that the Device was in the selected status (in hours, minutes or seconds), as specified by the last reading received. For example, how long a door was open or closed. The settings On this tab are the same as those in the Readings tab, with the following additions: | |||
State | Specifies the name of the value. For example, Disconnected, Connected and so on. The drop-down menu shows all possible values of the reading selected in the Reading | ||
Time Format | Specifies whether to count the amount of time that the value was in the specified status in hours, minutes or seconds. | ||
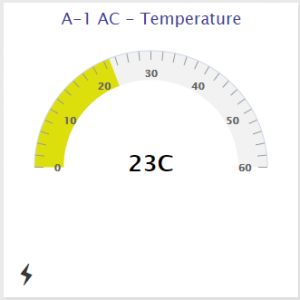
Arch Gauge Widget

This widget shows a selected reading in an arch gauge form. You can set the colors for the different ranges of the gauge.
The settings for this widget are the same as those for the Gauge Widget.
Circle Gauge Widget

This widget shows a selected reading in a circular gauge form. You can set the colors for the different ranges of the gauge.
The settings for this widget are the same as those for the Gauge Widget.
Command Widget

This widget enables you to toggle, use a slider or click a button to activate a command. For example, the sample Command widget above contains two buttons and one slider. A Command widget can contain up to three commands.
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Device | Specifies the Device(s) to display in the widget. The drop-down menu only contains Devices for which one or more commands have been defined in the IoT Platform API. | ||
Display connection status | Select this check box to display the device's connection status. Clear this check box if you do not want to display the device's connection status on the widget. You might, for example, turn off the status for a virtual device since by default its status is Disconnected. | ||
Commands | Specifies the command(s) to include in the widget. The drop-down menu lists all of the commands for the Device specified in the Device field. | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
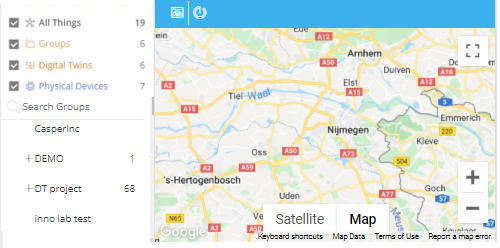
Maps Widget
This widget creates a map showing Device locations for a specific device, device group or all devices.
The map is searchable and can be filtered by Alarms, but also by type of device, either:
• All things
• Groups
• Digital twins
• Physical devices
You can toggle the map view to display either the Last readings ( ) or all Readings (
) or all Readings ( ).
).
 ) or all Readings (
) or all Readings ( ).
).Click  to display the last readings of the selected Device(s), along with the map.
to display the last readings of the selected Device(s), along with the map.
 to display the last readings of the selected Device(s), along with the map.
to display the last readings of the selected Device(s), along with the map.
Click  to display all readings, without the map.
to display all readings, without the map.
 to display all readings, without the map.
to display all readings, without the map.
The default map focus is set according to the default country code set for the Application. You can switch between Google’s satellite map and Google’s street view map.
Configure the following settings for the widget –
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Show Devices Hierarchy | Select this check box to display the Device hierarchy in the left pane of the widget. | ||
Groups | Specifies the Device groups to display on the map. When the Show Devices Hierarchy check box is selected (see above), the list displays Device groups. You can drill down within a group to select a specific Device(s). You can only select a single group or a single Device. | ||
 | |||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
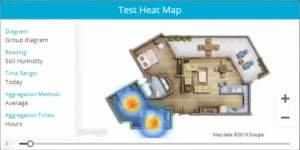
Heatmap Widget

This widget graphically represents readings data on a diagram, where the individual values are represented as colors. The heatmap provides a relative representation of the quantity of values of a certain reading. The diagram to display in the heatmap can be defined per application or per Group. The diagram itself can be a blueprint of a floor, a building, an area and so on, or another image of your choice. This widget can present data for Groups (of Devices) or one or more selected Devices. Devices that do not have relevant data are not shown in the heatmap. The lowest reading values are shown in blue and green on the heatmap.
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Default View Mode | Specifies the diagram to use for the heatmap. Click Application Diagram to display the diagram for the Application, or click Group Diagram to display the diagram for the Group. | ||
| |||
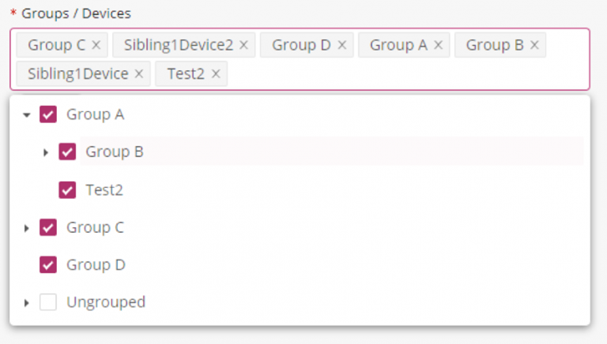
Groups/Devices | Specifies the Groups or Devices(s) to display in the widget. It is possible to specify multiple devices or multiple groups. When using the “group diagram” option and multiple groups are selected, the diagram will be taken from the first group selected (In the attached screenshot, the diagram from Group C will be used). All further devices will then be set on that diagram. | ||
 | |||
Reading | Specifies the reading for the Device(s). The drop-down menu lists all of the readings for the Device(s) specified in the Group/Devices field. | ||
Time Range | Specifies the time range for the data in the widget: • Today • Yesterday • Last week • Last 7 days • Last month • Last 30 days | ||
Aggregation Method | Specifies the aggregation method to apply to the data: • None • Average • Count • Min • Max | ||
Aggregation Times | Specifies the interval at which data is aggregated. | ||
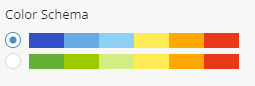
Color Schema | Indicates whether cold temperatures are to be represented by blue or green.  | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
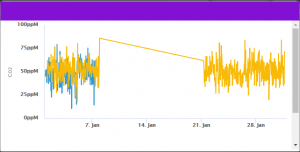
Chart Widget

This widget creates a chart for one or more reading types sent from a selected Device. Choose the Chart type, value type (min, max, sum and so on) and the time gaps between periods on the X-axis. The Chart displays the information for the time period configured, which can be either a defined period (last week, last year) or specific dates.
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Device | Specifies the Device(s) to display in the widget. | ||
Chart Type | Specifies the type of chart to display in the widget: • Line chart • Smooth chart • Column chart • Area chart • Pie chart • Scatter chart • Heatmap | ||
Aggregation Method | Specifies the aggregation method to apply to the data: • None • Sum • Average • Count • Min • Max • Duration | ||
Aggregation Times | Specifies the interval at which data is aggregated. | ||
Readings | Specifies the reading(s) for the Device. The drop-down menu lists all of the readings for the Device specified in the Device field. You can also add readings from different devices by using the Compare to option. | ||
Machine Learning | Enables you to forecast or predict the readings in the next time period based on algorithmic calculations. Different algorithms are used for the Forecast Linear and Forecast Quadratic. | ||
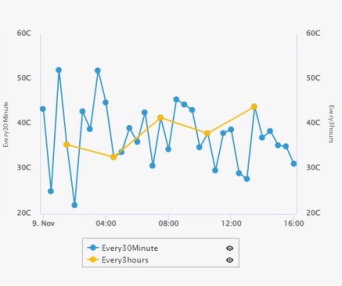
Define a Y-axis range by reading | Per available device readings, you can specify a minimum and maximum value for the respective Y-axis. This feature enables you to more easily compare different readings in the same chart. In the following example, both Y-axes show a custom range: • Min = 20 • Max = 60  | ||
Chart Display | Specifies the type of Chart to display: • Unstacked • Stacked • Shared | ||
Time Range | Specifies the time range for the data in the widget: • Today • Yesterday • Last week • Last 7 days • Last month • Last 30 days | ||
Custom Time Range | Enables you to define a custom time range for the data to display in the chart. | ||
 | |||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
Camera Widget
This widget displays the video input/video stream for a Device that is a camera.
To define a Device as a camera, see How to connect Cameras to
IoT Platform
. |
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Device | Specifies the Device(s) to display in the widget. The drop-down menu only includes those Devices that are cameras. | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
How to connect Cameras to IoT Platform
IoT Platform supports connect live stream of Cameras to the system, both as a widget and in the device media tab.
Adding a Camera can be done currently only by using the API.
Procedure
1. Create a product that is specific for your cameras.
2. Define the mediaSettings property, which has the following properties
Attribute | Value |
|---|---|
mediaProtocol | The type of media streaming protocol, as follows: • 0 - None • 1 - RTMP • 2 - RTSP |
mediaType | • 0 - Unknown • 1 - Video |
aspectRatio | Not currently supported. |
Example
"mediaSettings": { "mediaProtocol": "RTMP", "mediaType": "Video", "aspectRatio": null }
3. Define the stream URL per device (Camera).
Each device has a streamUrl property that indicates from to take the live stream. For Example - "streamUrl": "rtmp://1234.com/live/1234".
Now you can go to the device and you will see a new media tab.
All Applications Widget

This widget displays the number of Applications under the Tenant of that master Application. This widget that is only available for master Applications.
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Text Color | Select the color of the text to display in the widget (white or black). | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
Clock Widget
 Digital
Digital Analog
AnalogThis widget creates a digital or analog clock by time zone.
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Type | Specifies the type of clock: • Analog • Digital | ||
24 | When this check box is selected, indicates that the clock is a 24-hour clock instead of a 12-hour clock. This setting only applies when you specify Digital in the Type field. | ||
Timezone | Specifies the time zone for the widget. | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
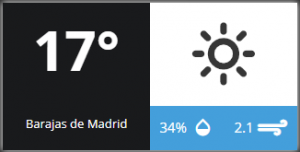
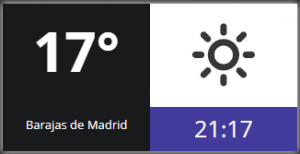
Weather Widget


This widget displays the daily weather, humidity and wind speed by location.
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Location | Specifies the location for the widget. To select the proper value, start typing the name of your city and select it from the list once it appears. | ||
Main Background | Select the background color (main pane) to display for the widget. | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Second Tile | When this check box is selected , the widget displays two panes instead of one. You can define the background color for each pane separately. | ||
Clock | Click this button for the widget to display the time. | ||
Detailed Weather | Click this button for the widget to display detailed weather information (including humidity and wind speed). | ||
Timezone | Specifies the time zone for the widget. | ||
Second Tile Background Color | When the Second Tile check box is selected, specify the background color for the widget’s second (right) pane. | ||
Add Custom Colors | When the Second Tile check box is selected, specify the custom color to use for the widget’s second (right) pane here. |
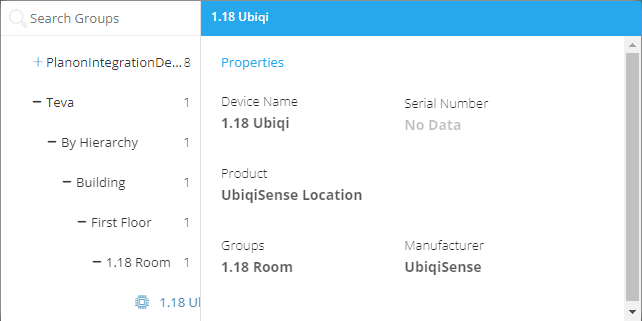
Properties and Settings Widget

This widget displays the properties and settings for a Device. All data displayed in the widget is read-only. Properties are static values on a Device. Settings are synchronized between the digital device in IoT Platform and the physical device itself, and affect the device itself (like a command).
When specifying more than one Device, the widget displays a tree structure in the left pane. To view the properties and settings for a specific Device, simply select it in the tree in the left pane.
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Devices | Specifies the Device(s) to display in the widget. | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
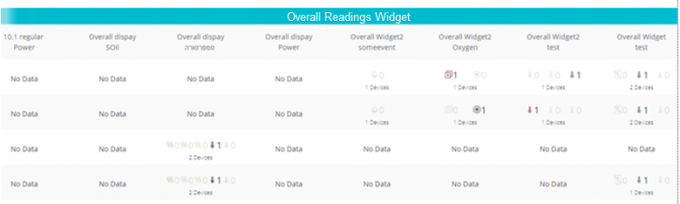
Overall Readings Widget
This widget displays the number of Devices of a specific Product type and its Events (readings).

Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Group | Specify the Group of Products to display in the widget. | ||
Product | Select the Product to include in the widget in the drop-down menu. | ||
Readings | Specify the Event whose readings you want to display in the widget. | ||
| |||
Add Product (optional) | Click the Add Product button to add another Product to the widget. You must also specify the Event whose readings you want to report for this Product in the adjacent Readings. You can add an unlimited number of Products to the widget. | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
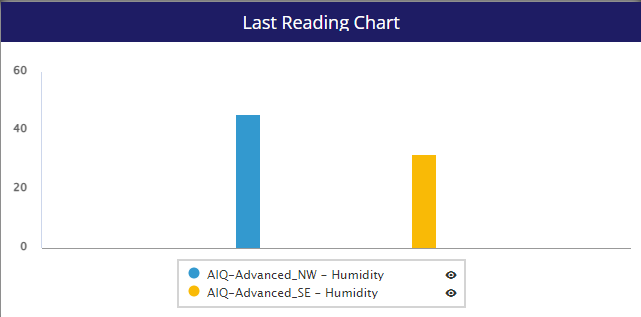
Last Reading Chart Widget

This widget shows the latest value from multiple readings on a chart.
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Device | Choose a device. | ||
Reading | Choose a numeric reading from that device. | ||
Add device | Add as many devices as you need. | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |
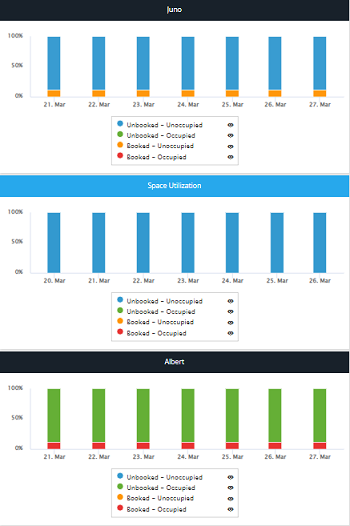
Space Utilization Widget

This widget aggregates data from occupancy sensors and a booking system, returning the percent of time the sensor is in one of four statuses:
• Space is booked and occupied
• Space is booked and unoccupied
• Space is unbooked and unoccupied
• Space is unbooked and occupied
Configure the following settings for the widget:
Field | Description | ||
|---|---|---|---|
Title | A free-text name for the widget, which displays at the top of the widget. | ||
Space | Choose a space which has a calendar defined, this can be a device or a digital twin. | ||
Time Range | Choose the time range to aggregate, options are preset but dynamic. | ||
Aggregation Times | Choose the aggregation bucket to roll up to, these options change based on the time range selected. | ||
Timezone | The time zone where the space is | ||
Readings | Indicate which of the 4 statuses should be displayed | ||
Work Days | Indicate which days of the weeks should be included in the aggregation. This is relevant as usually the utilization over weekend is just white noise. | ||
Start Time/End Time | Indicate which hours of the day should be included in the aggregation. This is relevant as usually the utilization at night is not as relevant | ||
Background Color | Select the background color to display for the widget. This is the color that will be displayed when you select the Static coloring scheme.  | ||
Coloring | Here you can choose between: • Static By selecting this option, you will apply the fixed coloring scheme selected as Background color. • Dynamic By selecting this option, you can specify a range based coloring scheme.
| ||
Text Color | Select the color of the text to display in the widget (white or black). |