Adding a placeholder text
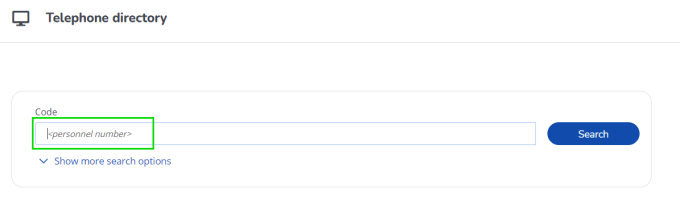
You can give end users context sensitive instructions for completing a form. On the web form, the placeholder text will be displayed as “grayed out” text.
This feature is available for the following blocks, in all modules:
• Add
• Edit
• Search
This feature is built using the HTML5 placeholder attribute. Some browsers do not support this attribute (most notably IE9). Therefore, this feature is limited to browsers that natively support this attribute. |
Procedure
1. Go to Sites > Web definitions.
2. Select a web definition and expand its structure.
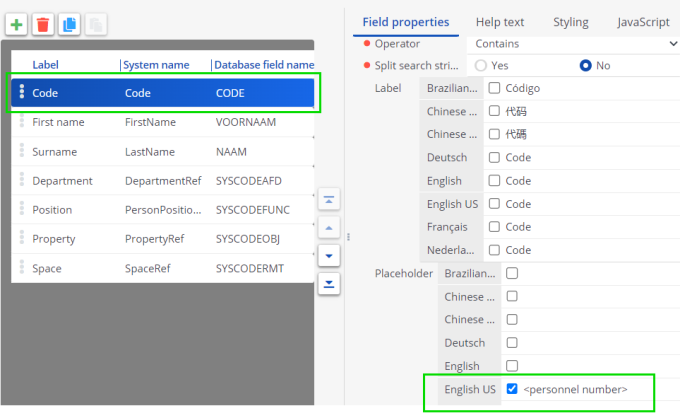
3. Select the appropriate block and in the data panel click the field for which you want to include a placeholder text.

4. Save your changes. Your placeholder text is now displayed in gray in the field where the user can enter a value.