Making forms dynamic
The purpose of this feature is to:
• dynamically build forms based on embedded javascript
• make forms lean and efficient
• prevent asking redundant questions
The dynamic behavior on fields is brought about by using javascript for:
• Boolean fields (Yes/No)
• Single select question fields
• Multi-select question fields
Prerequisites
• A questionnaire must be linked and available on the Questionnaire tab.
Procedure
1. Go to the web definition where you want to use the dynamic forms. For example, Service request.
2. At the bottom panel, click Add page > Add block.
The Add page details are displayed in the data section.
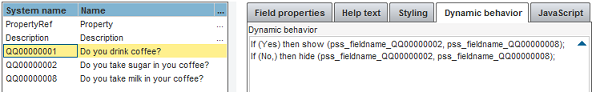
3. Select the first question and click the Dynamic behavior tab.
4. Enter the following code:
If (Yes) then show (pss_fieldname_qq00000001, pss_fieldname_qq00000002);
If (No,) then hide (pss_fieldname_qq00000001, pss_fieldname_qq00000002);
If (No,) then hide (pss_fieldname_qq00000001, pss_fieldname_qq00000002);

5. If ([value1], [value2],....)then [show | hide | clear | hideandclear] ([fieldname1], [fieldname2], ....);
If answer1, answer2, answerN is selected, then show/hide/clear/hide and clear fieldname1, fieldname2, fieldnameN.
This syntax is interpreted as:
“If the answer is 'No' or if no answer is given, hide QQ00000002 and QQ00000008.” Per function, you can indicate multiple elements. In the above example, the comma (,) after the answer No represents an empty answer. Alternatively, you could add a separate line per answer:
If (Yes) then show (pss_fieldname_qq00000001, pss_fieldname_qq00000002);
If (No) then hide (pss_fieldname_qq00000001, pss_fieldname_qq00000002);
If () then hide (pss_fieldname_qq00000001, pss_fieldname_qq00000002);
If answer1, answer2, answerN is selected, then show/hide/clear/hide and clear fieldname1, fieldname2, fieldnameN.
This syntax is interpreted as:
“If the answer is 'No' or if no answer is given, hide QQ00000002 and QQ00000008.” Per function, you can indicate multiple elements. In the above example, the comma (,) after the answer No represents an empty answer. Alternatively, you could add a separate line per answer:
If (Yes) then show (pss_fieldname_qq00000001, pss_fieldname_qq00000002);
If (No) then hide (pss_fieldname_qq00000001, pss_fieldname_qq00000002);
If () then hide (pss_fieldname_qq00000001, pss_fieldname_qq00000002);
For questionnaires, the unique field names should be used. For Boolean fields, either use T (true) or F (false). The syntax is case-sensitive. The reference to the unique field names can be found on the Styling tab. The field name is prefixed by: pss_fieldname_
Behavior: If the question is answered with Yes, both subsequent questions will be displayed. If the question is answered with No, Q2 and Q3 will remain hidden. If the question is answered with No, Q2 and Q3 will remain hidden.
6. Save your changes. The form has now been configured for dynamic behavior.
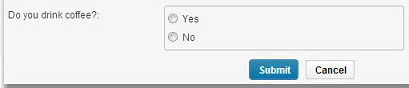
In your website, open the Catering request. Initially, the form will only display Q1 (since no answers are provided yet):

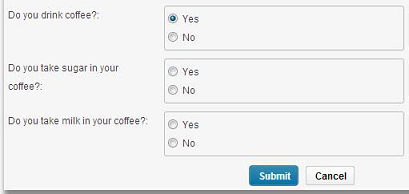
If you click Yes, Q2 and Q3 will appear.

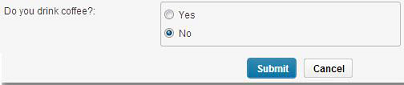
If you click No, Q2 and Q3 will remain hidden.

Adding comments in the script
You can add comments in the script by using //. Adding comments will make the script understandable. You can also disable a statement by using // in the beginning of the statement. In the following code snippet, first line is a comment. It provides a summary to the code snippet:
// if red, show X and hide Y and Z if (red) then show (pss_field_x); if (red) then hide (pss_field_y, pss_field_z);
In the following code snippet, the statement is disabled:
// if () then hide (pss_field_x, pss_field_y, pss_field_z);
The following functions are supported:
◦ show: Shows the element(s).
◦ hide: Hides the element (but does not clear the value of a field).
◦ hideandclear: Hides the element(s) from the form and clears the value of given field(s).
◦ clear: Clears the values for the given field(s).
◦ optional: Makes an element on the form optional. Click Making elements optional or mandatory for the procedure.
◦ mandatory: Makes an element on the form mandatory. Click Making elements optional or mandatory for the procedure.