Specifying custom styling
The following example describes how you can apply your custom style to the Description field of a service request.
1. In the list, select the site for which you want to customize the CSS styling.
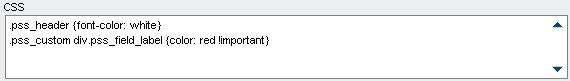
2. In the data section, in the CSS box, specify your custom CSS for the site and all its definitions.

The following table provides an example of using custom CSS and its result in the browser.
The default CSS is defined in pss.css, the default style sheet delivered with Web Configuration . |
Default CSS
.pss_field div.pss_field_label
{
display: inline-block;
width: 165px;
margin-right: 15px;
text-align: right;
font-size: 14px;
color: #404040;
float: left;
}
Custom CSS | Result |
|---|---|
.pss_field_label { color: red; } | Default CSS will be used because the custom CSS is lacking “importance”. |
.pss_field_label { color: red !important } | Custom CSS will be used. All fields with the .pss_field_label class will be styled in red. |
.pss_custom div.pss_field_label { color: red; } | Custom CSS will be used, only the field Description will be styled in red. |
3. Go to Web definitions level and select the web definition (in this example: service request).
4. Expand the node and select the Add page.
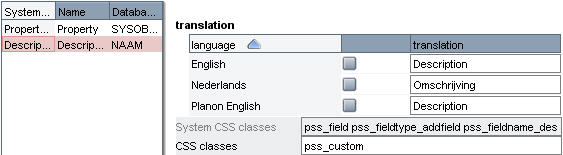
5. In the data section, select the Description field.
6. In the CSS classes field, type pss_custom.

7. Click Save to apply your changes.
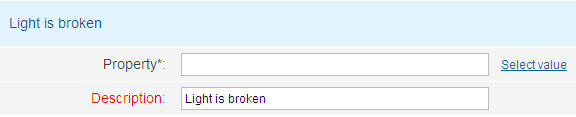
8. In the browser, reload the web page. The styling will only be applied to the specific element.

The Description field displays in red.